Завдання. Розробіть проект Кольорова форма в середовищі Lazarus, у якому форма змінюватиме свої властивості — колір і розмір залежно від обраних перемикачів у групах Колір та Розмір.
Введіть команди зміни розміру форми за зразком:
if radioGroup2.ItemIndex=0 then
begin
forml.height:=100; forml.width:=400;
end;
Для середнього розміру оберіть висоту 200, ширину 600, а для великого — 300, 800 відповідно.
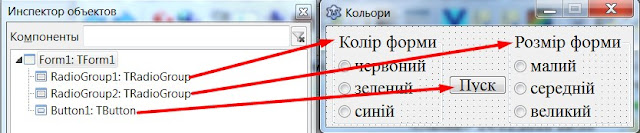
Створюємо інтерфейс
програми
Як бачите, в
проекті використані об’єкти RadioGroup. Особливість їх в тому, що вони містять
елементи RadioButton, кількість і назви (Caption) яких
задає програміст на етапі конструювання RadioGroup. Давайте створимо RadioGroup
Колір форми. Додаємо його на форму:
Властивість Caption
встановлюємо Колір форми. Потім у властивості Items додаємо необхідну кількість RadioButton
та встановлюємо потрібний текст відображення їх на формі:
Ось що в нас
вийшло:
Те ж саме робимо і
з RadioGroup2 Розмір форми.
В обробник події
натискання на кнопку пишемо код для RadioGroup1 (колір форми):
if RadioGroup1.ItemIndex=0 then
Form1.color:=clred;
if RadioGroup1.ItemIndex=1 then
Form1.color:=clgreen;
if RadioGroup1.ItemIndex=2 then
Form1.color:=clblue;
Нагадую, що
вибраний елемент RadioGroup1 змінює властивість ItemIndex на номер індекса
вибраного елемента, який починається з 0. Тобто перший рядок програмного коду
має таку дію: якщо вибраний перший елемент RadioGroup1 (він має ItemIndex 0 і
напис червоний), то встановити колір форми червоний (clred).
З RadioGroup2
трішки складніше, адже при виборі відповідного елемента повинно виконатись дві
дії – встановити відповідну висоту форми та ширину форми. А тут без begin та end не обійтися. Тому програмний код матиме такий вигляд:
if
RadioGroup2.ItemIndex=0 then
begin
form1.height:=120;
form1.width:=400;
end;
if RadioGroup2.ItemIndex=1 then
begin
form1.height:=300;
form1.width:=600;
end;
if RadioGroup2.ItemIndex=2 then
begin
form1.height:=400;
form1.width:=800;
end;
Хотілося трішечки покращити
програму стосовно культури, естетики програмування.
Щоб при зміні розмірів
форми RadioGroup не скакали по формі,
лишаючи некрасиві вільні місця, я б закріпив RadioGroup1 за лівим краєм форми,
а RadioGroup2 – за правим, використовуючи чудову властивість будь-якого
елемента керування, таку як Anchors. Вона
дозволяє закріплювати об’єкти за краями форми. При зміні розмірів форми закріплені
елементи залишаються на краях форми. Встановлюємо для RadioGroup1 Left (лівий)
та Top (верхній), а для RadioGroup2 Right (правий)
та Top (верхній)
Тепер при зміні
розмірів форми відповідні RadioGroup красиво розмістяться по краях форми.







Немає коментарів:
Дописати коментар